웹 관련 참고 사이트
- MDN : https://developer.mozilla.org/ko/
- W3schools : https://www.w3schools.com/
HTML (Hyper Text Markup Language)
웹 페이지를 만드는 언어 90년대 초반, 영국의 물리학자 팀 버너스 리 라는 분이 제안하여 개발
-
Hyper Text (= 링크)
- 단순한 텍스트를 넘어서 웹 페이지의 특정 부분과 연결할 수 있는 기능을 가진 텍스트
-
Markup Language
- 정보를 구조적, 계층적으로 표현 가능하다는 특징을 가짐
-
확장자가 html
태그 (Tag) HTML은 태그들의 집합입니다. 태그는 ‘무언가를 표시하기 위한 꼬리표, 이름표’라는 의미가 있으며, HTML에서도 이와 비슷한 의미로 해석됩니다. 우리가 다양한 태그들을 이용해 코드를 작성하면, 브라우저가 이를 인식해 내용을 표현하게 됩니다.
요소(Element)
내용을 포함한 태그 전체를 요소라고 합니다.
<h1>Hello, HTML</h1>
여기서 <h1></h1>은 태그인 것이고, Hello, HTML 내용까지 포함한 것이 요소입니다.
속성(Attribute)
속성은 태그에 추가로 정보를 제공하거나 태그의 동작이나 표현을 제어할 수 있는 설정값을 의미합니다.
<h1 id="title" class="main">Hello, HTML</h1>
HTML 문서 구조(HTML DOCUMENTS)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML</title>
</head>
<body>
<h1>Hello, HTML</h1>
</body>
</html> -
DOCTYPE : 이 문서가 어떤 버전으로 작성되었는지 브라우저에 알려주는 선언문이며, 반드시 문서 내 최상단에 선언되어야 합니다.
-
문서 타입 선언 후에는 <html> 태그, <html> 태그 내에는 <head>, <body> 태그가 있습니다.
1. 제목 태그
<h1> ~ <h6> 레벨이 있습니다. 보통 <h1>이 제일 큰 제목이며, 숫자가 커질수록 더 낮은 수준의 소제목을 나타낼 수 있습니다.
2. 단락 태그
단락(paragraph) 태그는 <p> </p>를 사용해서 자연스럽게 개행되어 단락을 구분짓게 할 수 있습니다.
3. 개행
태그 내에서 임의로 개행(Linebreak)을 하고 싶을 때는, <br> 태그를 사용하면 됩니다.
4. 텍스트 표현 태그
- <b> : bold 태그, 글자를 굵게 표현
- <u> : underline 태그, 글자의 밑줄을 표현
- <s> : strike 태그, 글자의 중간선을 표현
요즘은 위와 같은 표현을 기준으로 이름 지어진 태그들을 더 이상 사용하지 않고, 컨텐츠가 가진 의미를 나타내는 태그들을 가능한 지켜 사용합니다. 참고자료 - Semantics
5. 앵커 태그
<a> anchor 태그를 사용해서 링크를 만들기 위해서는 반드시 href 속성을 가지고 있어야 합니다.
href 속성
링크를 만들기 위해 a 태그가 가지고 있어야 하는 속성입니다. href 속성의 값은 링크의 목적지가 되는 URL 입니다.
target 속성
target 속성은 링크된 리소스를 어디에 표시할지를 나타내는 속성입니다.
속성값으로는 _self, _black, _parent, _top 이 있습니다.
- _self는 현재 화면에 표시 (Default)
- _blank는 새로운 창에 표시한다는 의미로 외부 페이지가 나타나게끔 하는 속성
- _parent와 _top은 프레임이라는 특정 조건에서만 동작하는 속성내부링크
a 태그를 통해 페이지 내부의 특정 요소로 초점을 이동할 수도 있습니다. 내부 링크를 사용할 떄는 href 속성값에 #을 쓰고, 그 뒤에 페이지 내에서 이동하고자 하는 요소의 id 속성값을 적으면 됩니다.
<a href="#this-point">위치 정보로 이동하기</a>
... 중략
<h1 id="this-point">위치 정보</h1>6. 의미가 없는 컨테이너 요소
태그 자체에 아무 의미가 없으며, 단순히 요소들을 묶기 위해 사용되는 태그입니다. 스타일을 주거나 서버에 보내는 데이터를 담기 위한 용도로 이런 의미 없는 요소들이 사용됩니다.
<div> 태그
블록 레벨(block-level) 태그입니다. 위에 있는 <p> 단락 태그도 블록 레벨 태그이며, 기본적으로 한 줄을 생성해서 개행되어 내용을 표현합니다.
<span> 태그
인라인 레벨(inline-level) 태그입니다. 인라인 레벨 요소들은 블록 레벨 요소의 한 줄 안에서 표현되는 요소들입니다. 4번에 텍스트 표현 태그들이 모두 인라인 레벨 태그입니다.
7. 리스트 요소
<ul> 태그
ul(unordered list) 태그는 순서가 없는 리스트를 표현할 때 사용합니다.
<ul>
<li>사과</li>
<li>블루베리</li>
<li>바나나</li>
</ul> <ol> 태그
ol(ordered list) 태그는 순서가 있는 리스트를 표현할 때 사용합니다.
<ol>
<li>원하는 과일을 베이킹 소다를 사용해서 씻어준다.</li>
<li>적당한 크기로 손질한다.</li>
<li>믹서기에 적당량을 넣고 갈아준다.</li>
</ol> <dl> 태그
dl(definition/description) 태그는 용어와 그에 대한 정의를 표현할 때 사용합니다.
ul과 ol 태그는 항목을 단순히 나열하는 구조지만, dl 태그는 용어와 설명이 하나의 세트로 항목을 이루고, 하나 이상의 항목으로 리스트가 이루어지는 구조입니다.
<dl>
<dt>리플리 증후군</dt>
<dd>허구의 서계를 진실이라 믿고 거짓된 ...</dd>
<dt>피그말리온 효과</dt>
<dd>타인의 기대나 관심으로 인하여 능률이 ...</dd>
<dt>언더독 효과</dt>
<dd>사람들이 약자라고 믿는 주체를 응원 ...</dd>
</dl> 8. 이미지 요소
<img> 태그는 문서에 이미지를 삽입하는 태그로, 닫는 태그가 없는 빈 태그입니다.
<img src="./images/apple.png" alt="사과">src 속성 img 태그의 필수 속성으로 이미지의 경로를 나타내는 속성입니다.
alt 속성 이미지의 대체 텍스트를 나타내는 속성입니다. 대체 텍스트는 이미지를 대체하는 글을 뜻하며, 웹 접근성 측면에서 중요한 속성입니다. src 속성과 마찬가지로 반드시 들어가야 하는 속성입니다.
width/height 속성 이미지의 가로/세로 크기를 나타내는 속성입니다. 값의 단위는 필요하지 않으며, 값을 입력하면 자동으로 픽셀 단위로 계산됩니다. 선택적인 속성이지만 이미지의 크기가 고정적이라면 width/height 속성을 선언하는 것이 성능적인 측면에서 좋습니다.
- 속성을 선언 X —> 원본 크기대로 노출
- 둘 중 하나만 선언 —> 한 속성은 선언한 속성의 크기에 맞춰 자동으로 비율에 맞게 변경
- 두 속성 모두 선언 —> 이미지는 비율과 무관하게 선언한 크기대로 변경
상대경로 / 절대경로
-
상대경로
- 현재 웹 페이지를 기준으로 상대적으로 이미지의 위치를 나타내는 경로
<img src="./images/apple.png" alt="사과">
-
절대경로
- 실제 그 이미지가 위치한 곳의 전체 경로
<img src="C:/users/document/images/apple.png" alt="사과"><img src="http://www.naver.com/apple.png" alt="사과">
이미지 파일 형식
-
gif
- 제한적인 색을 사용하고 용량이 적음
- 투명 이미지와 애니메이션 이미지를 지원하는 형식
-
jpg
- 사진이나 일반적인 그림에 쓰임 (투명 지원 X)
- 높은 압축률과 자연스러운 색상 표현을 지원하는 형식
-
png
- 이미지 손실이 적음
- 투명과 반투명을 모두 지원하는 형식
9. 테이블 요소
표는 셀(내용이 들어가는 하나의 칸)으로 이루어져 있습니다. 표의 행(가로 방향)을 row, 열(세로 방향)을 column이라 합니다.
- <table> : 표를 나타내는 태그
- <tr> : 행을 나타내는 태그
- <th> : 제목 셀을 나타내는 태그
- <td> : 셀을 나타내는 태그
표의 구조와 관련된 태그
표를 구조적으로 파악하기 위해 도움이 되는 태그를 사용해야 합니다.
- <caption> : 표의 제목을 나타내는 태그
- <thead> : 제목 행을 그룹화하는 태그
- <tbody> : 본문 행을 그룹화하는 태그
- <tfoot> : 바닥 행을 그룹화하는 태그
셀 병합
td 태그 내에서 colspan, rowspan으로 셀을 병합할 수 있습니다.
10. 폼 요소
Form 요소는 서버에 데이터를 전달하기 위한 요소입니다.
1) <input> 태그
<input>이 대표적인 폼 요소입니다.
type=“text”
<input type="text" placeholder="아이디를 입력하세요">type=“password”
<input type="password">암호와 같이 공개할 수 없는 내용을 입력할 때 사용합니다.
type=“radio”
<input type="radio" name="gender">남자
<input type="radio" name="gender">여자라디오 버튼은 중복 선택이 불가능하며, 하나의 항목만을 선택해야 합니다. 미리 체크된 것을 보여주기 위해선 checked 속성을 사용하면 된다. 그렇게 되려면 name 속성으로 같은 radio 그룹이라는 것을 나타내줘야 합니다. 그렇지 않으면 남자, 여자 둘 중에 고르는 것이 아닌, 둘 다 선택할 수 있는 다른 두개의 라디오 버튼이 됩니다.
type=“checkbox”
<input type="checkbox" name="hobby">수영
<input type="checkbox" name="hobby">독서
<input type="checkbox" name="hobby">요가 체크박스는 중복 선택이 가능합니다. 체크박스 또한 라디오 버튼처럼 그룹화할 수 있는 name 속성을 나타냅니다. 또한 checked 속성을 사용할 수 있습니다.
type=“file”
<input type="file">파일을 서버에 올릴 때 사용합니다.
type=“submit | reset | image | button”
<form action="./test.html">
메시지:<input type="text" name="message"><br>
<input type="submit">
<input type="reset">
<input type="image" src="http://placehold.it/50x50?text=click" alt="click" width="50" height="50">
<input type="button" value="버튼">
</form>submit, reset, image, button 타입은 모두 클릭 가능한 버튼을 만듭니다.
- submit : form의 값을 전송하는 버튼
- reset : form의 값을 초기화하는 버튼
-
image : 이미지를 삽입할 수 있는 버튼 (submit과 동작이 동일함)
- 이미지 관련 속성인 src, alt 속성이 반드시 필요합니다.
- button : 아무 기능이 없는 버튼
나머지 type은 아래 링크를 참고 Input type 링크
2) <select> 태그
<select>는 선택 목록 상자 또는 콤보박스라고 합니다. 몇 개의 선택지를 리스트 형태로 노출하고 그 중 하나를 선택할 수 있게 하는 태그입니다. multiple 속성을 사용하면 다중 선택도 가능합니다.
<select>
<option selected>서울</option>
<option>부산</option>
<option>경기</option>
<option>강원</option>
</select> 3) <textarea> 태그
여러 줄의 텍스트를 입력할 때 사용합니다.
<textarea rows="5" cols="30">
...
</textarea> - cols : 가로 크기를 조절하는 속성 (한 줄에 들어가는 글자의 수, 수치의 의미는 평균적인 너비로 정확한 글자 수를 나타내지는 않습니다.)
- rows : 세로 크기를 조절하는 속성 (화면에 보여지는 줄 수)
4) <button> 태그
버튼에는 submit, reset, button 3가지의 타입이 있습니다. 위에 input 타입의 submit, reset, button과 모두 같은 기능을 가진 버튼입니다. 다만, input 타입의 빈 태그가 아니며, 내용을 안에 직접 넣을 수 있으므로 좀 더 자유로운 스타일 표현이 가능합니다.
<button type="submit|reset|button">버튼</button>5) <label> 태그
form 요소의 이름과 form 요소를 명시적으로 연결시켜주기 위해 사용합니다.
<label for="name">이름:</label><input type="text" id="name"><br>
<label for="pwd">이름:</label><input type="text" id="pwd"><br> form 요소의 id 속성값과 <label>의 for 속성값을 같게 적어주어야 합니다. <label>을 사용하면 이를 클릭했을 경우 해당 form 요소를 클릭한 것처럼 동작합니다. <label>은 사용성, 접근성적인 측면으로 중요한 역할을 하므로 반드시 써주는 것이 좋습니다.
6) <fieldset>, <legend> 태그
form 요소를 구조화하기 위해 필요한 태그입니다.
- <fieldset> : 여러 개의 폼 요소를 그룹화하여 구조적으로 만들기 위해 사용
- <legend> : 폼 요소의 제목으로 <fieldset> 내부 최상단에 위치해야 합니다.
<fieldset>
<legend>기본 정보</legend>
...폼 요소들 (아이디, 비밀번호, 주소 등)...
</fieldset>
<fieldset>
<legend>부가 정보</legend>
...폼 요소들 (성별, 나이, 자기소개)...
</fieldset> 7) <form> 태그
form 요소들을 감싸는 태그로 데이터를 묶어서 실제 서버로 전송해주는 역할을 하는 태그입니다.
대표적인 2가지 속성
- action : 데이터를 처리하기 위한 서버의 주소
-
method : 데이터를 전송하는 방식을 지정
- get 방식: 데이터가 전송될 때 주소창에 파라미터 형태로 붙어 데이터가 노출됩니다.
- post 방식: 데이터가 전송될 때 데이터가 노출되지 않습니다.
<form action="" method="">
<fieldset>
<legend>기본 정보</legend>
...폼 요소들 (아이디, 비밀번호, 주소 등)...
</fieldset>
<fieldset>
<legend>부가 정보</legend>
...폼 요소들 (성별, 나이, 자기소개)...
</fieldset>
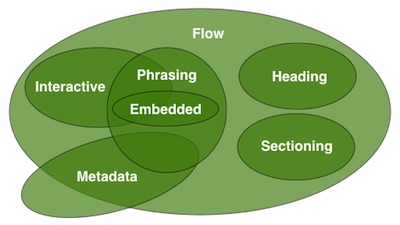
</form> 콘텐츠 모델 (Content Models)

1. Metadata
“base, link, meta, noscript, script, style, title” Metadata에는 콘텐츠의 스타일, 동작을 설정하거나 다른 문서와의 관계 등 정보를 포함하는 요소들이 포함됩니다. 대부분 <head> 내에 들어간다는 것이 특징입니다.
2. Flow
“a, abbr, address, map>area, article, aside, audio, b, bdo, blockquote, br, button, canvas, cite, code, datalist, del, details, dfn, div, dl, em, embed, fieldset, figure, footer, form, h1~h6, header, hgroup, hr, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, menu, meter, nav, noscript, object, ol, output, p, pre, progress, q, ruby, samp, script, section, select, small, span, strong, style[scoped], sub, sup, svg, table, textarea, time, ul, var, video, wbr”
Flow에는 문서의 자연스러운 흐름에 의해 배치되는 요소들이 포함됩니다. Metadata에 해당하는 일부 태그들만 Flow에서 제외되며 요소 대부분이 Flow에 포함됩니다.
3. Sectioning
“article, aside, nav, section”
Sectioning에는 문서의 구조와 관련된 요소들이 포함됩니다. 위의 태그들은 문서의 구조, 아웃라인에 영향을 주게 됩니다.
4. Heading
“h1, h2, h3, h4, h5, h6”
Heading에는 각 section의 header를 정의하는 heading 태그가 포함됩니다.
5. Phrasing
“a, abbr, map>area, audio, b, bdo, br, button, canvas, cite, code, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, samp, script, select, small, span, strong, sub, sup, svg, textarea, time, var, video, wbr”
Phrasing에는 문서의 텍스트 또는 텍스트를 꾸며주는 문단 내부 레벨로 사용되는 요소들이 포함됩니다.
6. Embedded
“audio, canvas, embed, iframe, img, math, object, svg, video”
Embedded에는 외부 콘텐츠를 표현하는 요소들이 포함되며 오디오나 비디오, 이미지 등 멀티미디어 관련 요소들이 이에 해당합니다.
7. Interactive
” a, audio[controls], button, details, embed, iframe, img[usemap], input, keygen, label, menu, object[usemap], select, textarea, video[controls] ”
Interactive에는 사용자와 상호작용을 하는 요소들이 포함되며 대표적으로 form 요소들이 이에 해당합니다.
시멘틱 마크업
시멘틱은 즉, 기계(컴퓨터, 브라우저)가 잘 이해할 수 있도록 하는 것을 뜻합니다. 애초에 프로그래밍 언어는 사람과 기계와의 정해진 약속이며, HTML 역시 마찬가지입니다. 시멘틱 마크업은 적절한 HTML 요소를 올바르게 사용하는 것에서 시작합니다.
마크업 할 때는 의미에 맞는 태그, 요소를 사용하고, 문서를 표현할 때는 구조화를 잘 해줘야 합니다. 정해진 약속대로 코드를 작성하게 되면 결국 기계뿐 아니라 사람도 이해하기 쉬운 코드가 됩니다.
<b>굵은</b> vs <strong>중요한</strong>
<i>기울어진</i> vs <em>강조하는</em>
<u>밑줄친</u> vs <ins>새롭게 추가</ins>
<s>중간선이 있는</s> vs <del>삭제된</del>위 코드를 작성해서 화면을 보면 각각의 요소가 같은 모습으로 표현되나 그 의미가 같지 않습니다. <b>는 의미 없이 단순히 텍스트를 굵게 표현하는 태그지만, <strong>은 중요하다는 의미를 지닙니다. 중요하다는 의미에 맞춰 브라우저에 의해 굵은 스타일로 표현된 것입니다. 따라서 중요하다는 의미를 포함할 때는 <b>가 아닌 <strong>을 사용하는 것이 적절하고 시멘틱한 마크업입니다.
[ HTML5 Outline은 3가지 요소에 의해 결정된다. ]
- Section
- Heading
-
Sectioning Roots
- “body, blockquote, details, fieldset, figure, td”
- 별개의 새로운 문서로 취급하기 때문에 하위에 있는 내용은 아웃라인에 포함시키지 않는다.
Outline은 시맨틱 마크업에 중요한 역할을 한다. 해당 홈페이지에 대한 이해를 도울 수 있고, 명확한 Outline을 볼 수 있기 때문이다. Sectioning Roots를 기준으로 Heading을 구분하고 Outline을 파악할 수 있다. 모든 홈페이지는 body를 가지고 있으므로 Sectioning Roots를 적어도 한 개 이상 가지고 있는 것이다.
블록 & 인라인
블록 레벨 요소
부모 요소의 가로 영역의 맞게 꽉 채워져 표현되는 요소입니다. 양옆으로 다른 요소가 배치되지 않게 박스를 생성하므로 박스의 위아래로 줄 바꿈이 생기게 됩니다. 블록 레벨 요소는 일반적인 모든 요소(블록, 인라인 레벨 등)를 포함할 수 있습니다.
“div, h1 ~ h6, p, ul, li, table …”
인라인 레벨 요소
하나의 라인 안에서 자신의 내용만큼의 박스를 만드는 요소입니다. 라인의 흐름을 끊지 않고 요소 앞 뒤로도 줄 바꿈이 되지 않아 다른 인라인 요소들이 자리할 수 있습니다. 인라인 레벨 요소는 블록 레벨 요소의 자식으로 분류되기 때문에 자손으로 블록 레벨 요소를 가질 수 없습니다. 즉, 인라인 레벨 요소는 블록 레벨 요소를 포함할 수 없습니다.
“span, i, img, em, strong, a …”
다만, HTML5 버전에서 생겨난 한 가지 예외 경우가 있는데, <a>는 인라인 레벨 요소지만 자손으로 블록 레벨 요소를 가질 수 있습니다.
> 자료 링크 <
출처 : 부스트코스
